
這篇要繼續介紹 EZoApp 裡頭的 JQuery Mobile 元件,因為有了這些元件,我們不需要再自己撰寫太多的程式碼,甚至可以拖拉元件之後『順便』學習程式碼,除了直接使用屬性面板控制,可以發現屬性面板調整後,程式碼也會跟著改變,我們改變程式碼,屬性面板也會跟著變,真是頗一舉兩得的啦!
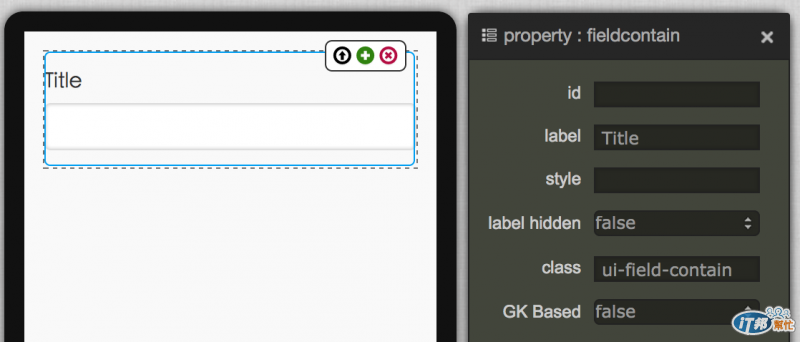
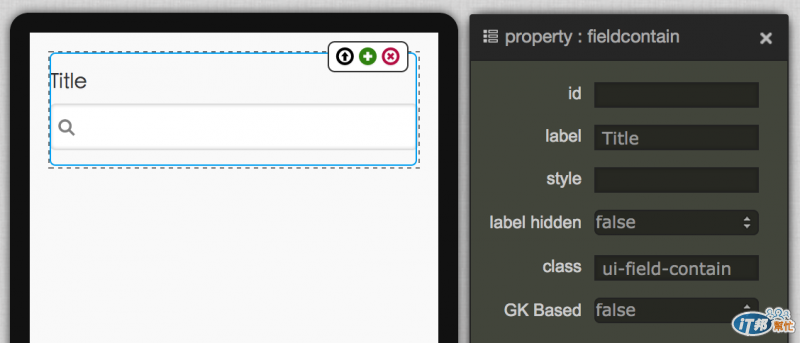
1. text-input

<div class="ui-field-contain">
<label for="gk-103xAMd">Title</label>
<input type="text" name id="gk-103xAMd">
</div>
這只是一個單純的文字輸入框,比較特別的是加上了一些 CSS 的效果,如果不需要外面的 label 的話,直接拿掉 label 也是沒問題的,甚至你也可以用滑鼠直接把輸入框拖拉到外面,而且同時可以利用屬性面板對輸入框做設定,例如把 clearBtn 設為 true,輸入的時候後面就會出現 x 的符號,點選就可以刪除輸入的內容。

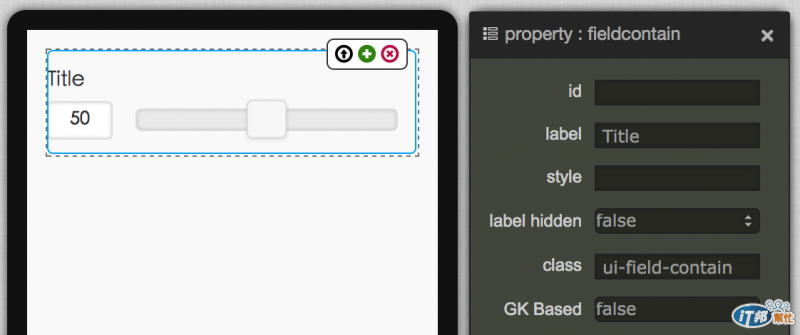
2. range-input

<div class="ui-field-contain">
<label for="gk-103xAMd">Title</label>
<input type="text" name id="gk-103xAMd">
</div>
調整數值的滑動桿,因為在手機或平板的操作上,對於調整數值遠不如電腦上操作來得方便,因此很多時候我們必須使用這種便於調整的元件,而這個 jqm range 元件,你可以直接用屬性面板設定最大值和最小值以及初始值,還可以設定滑動的間隔單位要多少、左側是否要有顏色...等。

3. search-input

<div class="ui-field-contain">
<label for="gk-1038BZr">Title</label>
<input type="search" name id="gk-1038BZr">
</div>
搜尋的輸入欄位,基本上與 text-input 大同小異,差別在於前面多了一個搜尋的 icon,然後程式碼的 type 不是 text 也不是 number 或 password,而是 search

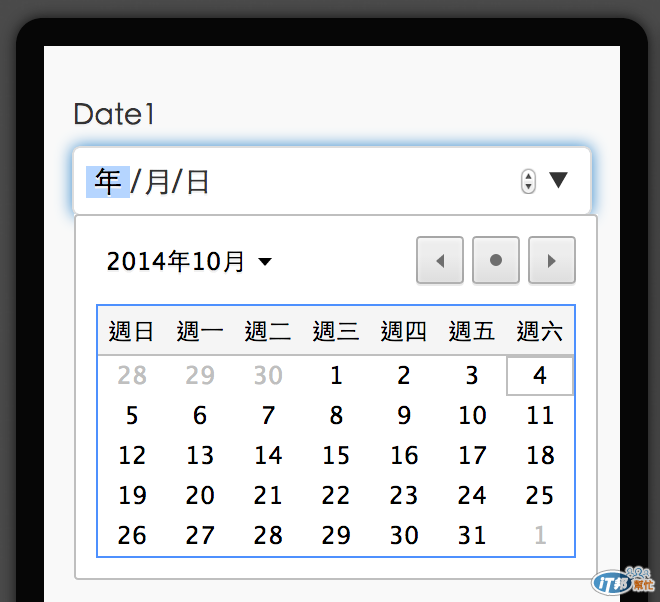
4. date-input

<div class="ui-field-contain">
<label for="gk-104SHWh">Date1</label>
<input id="gk-104SHWh" type="date">
</div>
日期輸入元件,你千萬不要小看這個元件,不要以為他長得跟上面的 input 很像 ( 不過說實在是真的很像,差別只在 type=”date” ) 但如果我們預覽的話,或是用手機預覽,就會發現它是可以直接叫出日曆,或是手機的滾動選擇日曆,相當的方便噢!( 要自己手動刻應該會刻到死吧 )

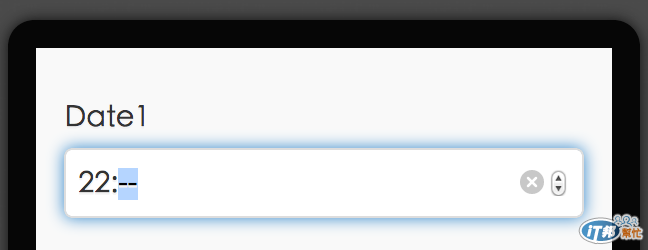
5. time-input

<div class="ui-field-contain">
<label for="gk-104sXz9">Date1</label>
<input id="gk-104sXz9" type="time">
</div>
與 date-input 相同,可以讓使用者直接調整時間,不需要自己手動輸入的元件

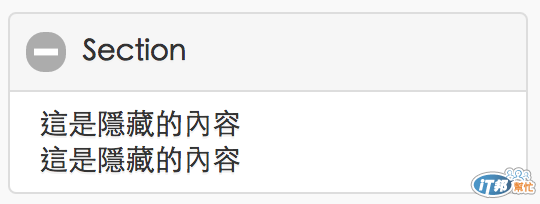
6. collapsibleset

<div data-role="collapsibleset">
<div data-role="collapsible">
<h3>Section</h3>
這是隱藏的內容<br/>
這是隱藏的內容
</div>
</div>
可以把一些內容隱藏起來,點選 + 號可以打開,點選 - 可以收起來

7. icon

<div is="icon" style="width:85px; height:90px; position:relative">
<span class="ui-li-count" style="position:absolute; display:none; z-index:1; right:0; top:6px;"></span>
<a href="#" class="ui-btn ui-mini ui-corner-all ui-shadow" style="display:block;margin:5px;height:50%;background-image: url(http://jqmdesigner.appspot.com/images/image.png); background-size: 95% 80%; background-position: 50% 50%; background-repeat: no-repeat no-repeat;"></a>
<div style="text-align:center;">Icon</div>
</div>
利用 CSS 背景圖片的方式作出類似 App 裡頭可以點選的圖示,我自己認為這元件並沒有很實用啦,但真的需要的話直接套用就可以囉!
明天會繼續介紹其它的元件~ ^_^
